Mind Palace: Build to Learn
The Objective:
To build a learning tool, that is fun, engaging and delightful to use.
The problem statement was part of Byju’s Unite India Unity Hackathon. We decided to go with [PATTERNS], as our theme to tackle.

Our research yielded us with two alternatives:
Teach a new concept creatively!
or
Reinforce the content that has already been learnt.
We decided to go with the latter. Recalling things learnt, is a major part of learning. An activity, which is termed Revision! Every chapter we learn comes with an exercise to solve. We decided to tackle this specific part of the learning process.
How does learning even work?

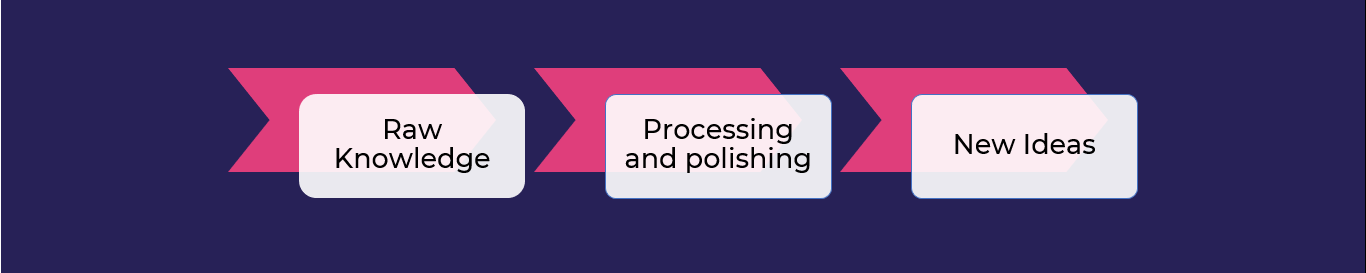
When we study:
- We take in Raw Information
- Organize and Categorize this information in our mind
- Make Connections
- New and Original Ideas take shape
We decided to set our game, around this process.
But, the most crucial aspect of this tool was its adoption by a child to learn. We just couldn’t expect the child to learn the way we had assumed. They need to be taught in the language they are most familiar with.
Hence, we need a creative metaphor to make this process fun and engage the player.
The most perfect metaphor we could think of, was the playground which takes shape in the imagination of a child, a literal Mind Palace.

We took inspiration from :
Sherlock’s Mind Palace
The metaphor used by Sherlock’s nemesis in S03E03 to organize all the information he had learnt.
MIT Media Lab’s Scratch : A Visual programming Language for Children
A block based programming language based on Lego bricks, where children can assemble code blocks to form logic and make animations.
Inside Out, the movie by Pixar Animation Studios
The personified five emotions of Joy, Sadness, Envy, Fear and Anger and their interaction with each other gave rise to the personality of the little girl portrayed in the movie. This influenced us a lot!
Initial Attempts

The first iteration involved a 3-way communication between two fictional character and the player.
The upper character used to query and ask questions to the player. The player needed to answer those questions by dragging suitable blocks to the bottom bar, where another character used to verify and provided feedback to the player.
All of the blocks were arranged in a grid and possible movements happened according to the grid layout.
Problems with this approach
The interactions pretty much came down to answering simple text based questions, almost similar to legacy systems.
It was difficult to scale, as solving problems followed a rigid system, where we needed to provide unique content for every interaction, which limited the growth of the app.
We needed a more generative system, where player interactions gave rise to emergent gameplay and it could easily accommodate user-generated content.
Plus, it, also was more complicated to make a narrative around 3 people.
Hence, we adopted a new narrative and modified the gameplay for more engagement.
HUMBLE BEGINNINGS

The game start off with THE page that everyone one knows of— the last page of a notebook that we use to scribble stuff and let our imaginations run wild.
Our character, Blocky now informs the player that the mind palace is in disarray because the it is overwhelmed with a lot of information.
Now, the player has to piece together his scattered thoughts which are represented by the scattered blocks, to gain keys to reform the Mind Palace.


Each interaction involved a small question, which could be solved by dragging blocks and arranging them. Solving the questions, generated newer blocks which could be used to accomplish an overarching objective.
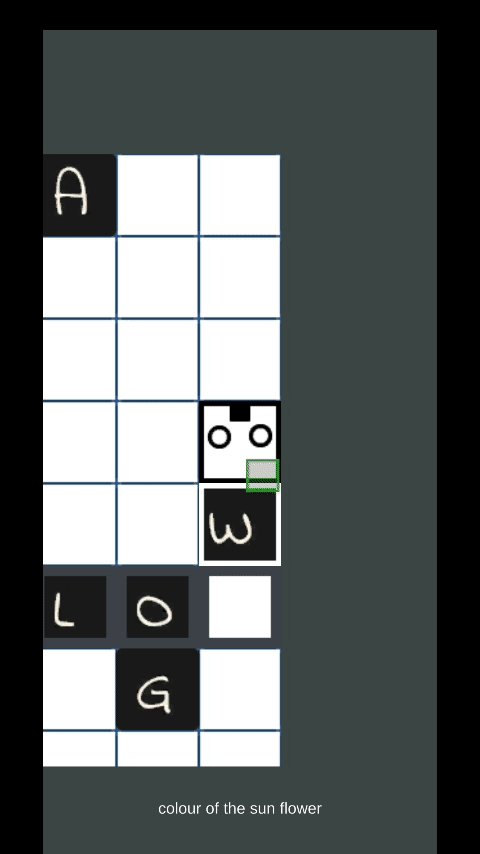
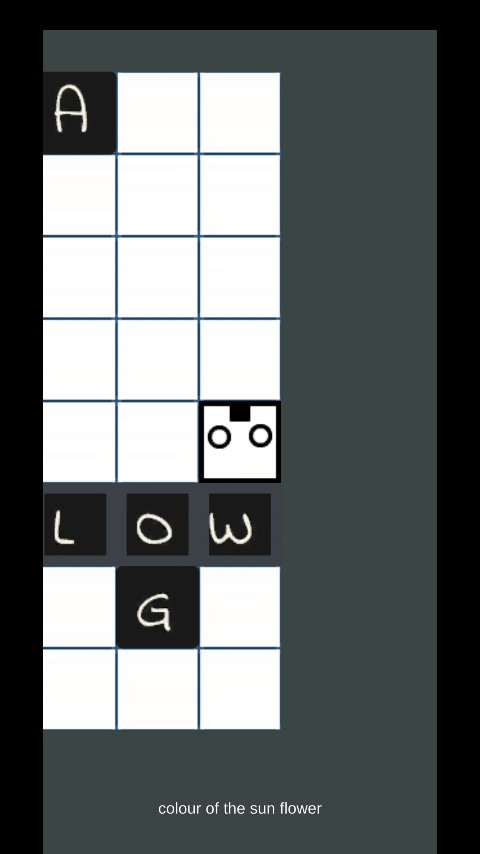
PUSH PULL REPEAT

The basic mechanics of pushing and pulling formed the entire base of the game. These two primary activity give rise rise to a lot of possibilities within the game.
If Blocks are Alphabets : Players learn Words (Age 5–10)
If Blocks are Numbers: Players learn number manipulation (Age 6–12)
If Blocks are Images: Players learn Higher Order Thinking (Age 8 and Above)
If Blocks are Logical Operators: Players learn Logic (Age 8 and above)
FEEDBACK MECHANISM
Successful learning requires plenty of feedback. We didn’t hold back on providing it either.


Here’s the complete gameplay:
FUTURE ROADMAP
The plan is to expand the game to involve more concepts and progressively disclose them as part of a grand narrative.
The overall objective will be to create a Mind Palace, personal to the player where they can organize and categorize the things they learn and metaphorically manage them into different rooms while creating each in the game.
This can easily be expanded to teach Chemical Equations and Reactions, Logical Decision Making and milestone based learning and organizing thoughts.
Team: Za Warudo
Members: Debadatta Hembram, Hitesh Hota, Aswin Behera
For those who are wondering:
Za Warudo is a Japanese word meaning ‘THE WORLD’ Actually, it is the name of a stand that can stop or manipulate time held by Dio Brando on the third part of the famous anime series JoJo’s Bizarre Adventure.
Update: We were the 1st Runners Up in the Hackathon. 😁